2024年03月29日
JavaScript/jQuery
PHP はサーバ側で動くスクリプト言語でしたが、JavaScriptはクライアント側で動くスクリプト言語になります。
利用者が画面を操作すると、JavaScriptがその操作を検知し画面のHTMLやCSSをダイナミックに変更します。
またjQueryは、JavaScriptをより簡単な文法で記述できるJavaScriptライブラリの基で動くスプリプト言語になります。
ここではJavaScriptやjQueryをこれ位理解すれば、ダイナミックな画面操作が可能になるレベルの情報とお考え下さい。
より詳細な情報は、javascriptやjQueryの専門サイトを参照して下さい。
1.jQueryの利用環境を構築する
まずはJavaScriptとjQueryとは何かを下記ドキュメントで理解して下さい。
次にjQueryライブラリ導入方法を解説します。
JavaScriptライブラリはjQuery以外にも[jQuery UI]、[Slick]、[Bootstarp]等があります。
下記でそれらのライブラリの追加方法を解説しています。
以上でjQuery+JavaScriptでプログラムを記述する環境が整いました。
2.JavaScript/jQueryのエラーチェック
JavaScriptやjQueryでプログラムを記述する場合、エラーの発生は避けられません。
そのエラーチェックにはブラウザの「コンソール機能」を利用します。
使い方は下記リンクを開閉して下さい。
1.Google chrome でコンソールを開く方法
①画面を右クリックして「検証」を選択する
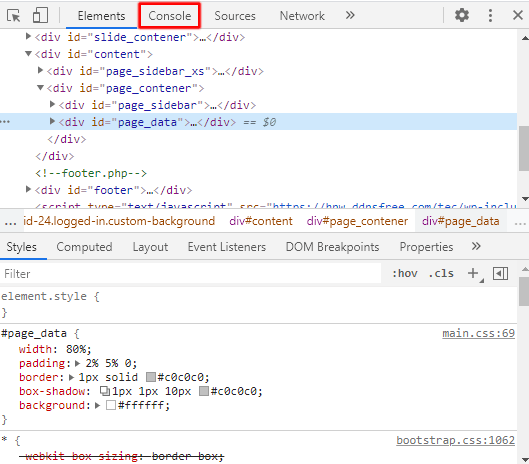
②下図の様な検証画面が表示されます

■検証画面はデフォルトで「Elements」と「style」が表示されます
■上図の赤枠の「Console」をクリックするとコンソール画面が表示されます。
2.コンソールへの表示方法
そこで変数等を下記コマンドで出力して確認します。
console.log(変数);
3.コンソール画面の見方
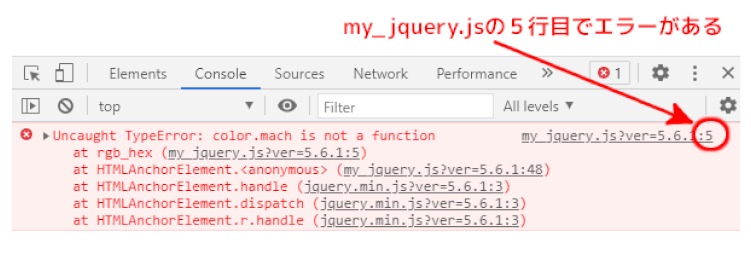
下図がエラーがあった場合の表示例です。
エラーの内容とプログラムファイル名の何行目にエラーがあるのか?が判ります。
尚、下記の5.6.1は、WordPressのバージョン番号です。
エラーがないとconsole.log();で出力したデータが表示されます。

3.JavaScriptの変数規則と文字連結
ここではJavaScriptの変数規則と命令文の区切りと文字の連結を解説しています。
詳細は下記ドキュメントを参照してください。
4.JavaScriptのif文
ここではJavaScriptの比較演算子、論理演算子及びif文のサンプルを解説しています。
詳細は下記ドキュメントを参照してください。
5.JavaScriptの配列処理
JavaScriptの配列には「添字配列」と「連想配列」があります。
また配列の操作には各種のJavaScriptメソッドを利用します。
詳細は下記ドキュメントを参照してください。
6.JavaScriptの文字列操作
文字列操作には「文字で操作するメソッド」と「正規表現で操作するメソッド」があります。
詳細は下記ドキュメントを参照してください。
7.JavaScriptの画面操作
JavaScripには「Windowの各種サイズの取得」、「URLデータの取得」、「Window操作」、「ダイアログメッセージの表示」等のWindowにまつわる操作があります。
詳細は下記ドキュメントを参照してください。
8.JavaScriptのタイマー処理
JavaScriptには「指定した時間経過後に処理を1回だけ実行する」、「指定した時間間隔で処理を実行する」.タイマー処理があります。
詳細は下記ドキュメントを参照してください。
9.jQueryの文法
ここではjQueryの下記文法を解説しています。
①Jqueryの構造
②セレクタの種類
③イベント発生を検知するメソッド
④操作系メソッド
詳細は下記ドキュメントを参照してください。
10.jQueryの階層構造要素のセレクトと操作
ここではJQueryで階層構造の「要素セレクト」と「要素の追加/削除方法」を解説します。
詳細は下記ドキュメントを参照してください
11.jQueryで要素サイズを取得するメソッド
ここでは要素サイズを取得するjqueryメソッドを解説します。
詳細は下記ドキュメントを参照してください。